前端测试简记:mocha + chai
个人折腾玩具代码时,有一些数据层接口(类Kero接口)需要保证稳定性,因而需要写写单元测试。create-react-app虽自带jest,但发现,故学习一下;在create-react-app上使用mocha也非常简单:mocha+chai用户较多
Update By 2022.07.16,Jest使用人数接近Mocha的2.5倍,建议从众,使用Jest。
在CRA中使用mocha
因为工程是CRA生成的,按照文章步骤:
安装
babel-preset-react-appyarn add -D babel-preset-react-app
在项目根目录新建
.babelrc配置文件,并输入内容"babel": {
"presets": [
"react-app"
],
"plugins": [
"transform-es2015-modules-commonjs"
]
}plugins中的配置是为了转移ES6(如import或staic)这样的属性;假若使用的是ES5,则可以不选;在
package.json的scripts一项中,输入(或覆盖)脚本NODE_ENV=development mocha --require babel-core/register ./src/Hera/test/*.test.js
其中
require选项为使用babel编译ES6语法,而./src/Hera/test/*.test.js为使用通配符匹配测试文件,假若不输入,则默认为/test文件夹;运行测试程序即可,有关mocha和chai的入门可参考阮一峰的文章
yarn test

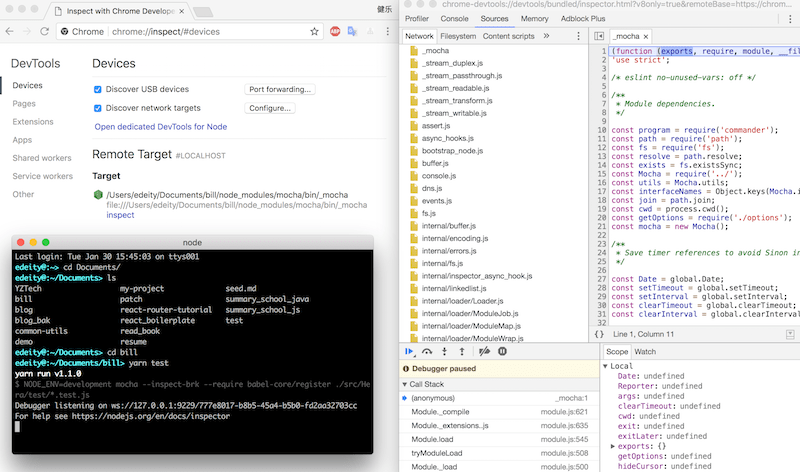
在Chrome中调试Node
基于上一小节,可以运行mocha,但不知如何断点调试;有文章建议用node-inspector,深入之,发现chrome已经拓展了该工具;可参考文章,步骤也很简单:
在Chrome中输入
chrome://inspect/#devices
点击
open dedicated DevTools for Node允许Node连接将package.json中原
test脚本,添加--inspect-brk选项# 原来
NODE_ENV=development mocha --require babel-core/register ./src/Hera/test/*.test.js
# 更改后
NODE_ENV=development mocha --inspect-brk --require babel-core/register ./src/Hera/test/*.test.js在测试的脚本中标注
debugger,运行yarn test
关于测试
平常工作中,调试多,测试少;
语法方面,编辑器 + eslint即可满足大部分的静态代码检测;
数据方面,尤其是前端被调用的数据层接口,写单元测试还是蛮重要的;
视图方面,前一阵子看测试部在用Selenium ,感觉中规中矩;然而视图或业务变动太频繁,个人认为初期不用太过关注该部分。大不了一声吼:这个世界就没有没有Bug的程序!